
یکی از ویژگی های سیستم مدیریت محتوای وردپرس، کدهای کوتاه یا همان shortcode است که از آن در راهاندازی فروشگاه اینترنتی هم میتوان استفاده کرد.
با استفاده از shortcode ها میتوان به راحتی بخشهای مورد نظر را به پستها ، برگه ها و حتی ویجتها اضافه کرد و در واقع صفحه سایت خود را مطابق با نیاز کاربران سفارشی سازی کرد.
در ادامه این محتوا در مورد هر یک از بخشهای زیر به صورت جداگانه با شما عزیزان صحبت خواهیم کرد.
shortcode همانطور که از نامش پیداست یک قطعه کد کوتاه است که باعث اجرای اقدام و فرآیند خاصی در داخل سایت وردپرسی میشود.
وقتی یک shortcode را در داخل یک پست ، برگه ، ویجت یا هر محل دیگری از سایت خود قرار میدهید عملیات خاصی در آن بخش از سایت اجرا میشود که نوع این عملیات و آنچه که اجرا میشود به کدهای داخل shortcode بستگی دارد.
به عنوان مثال با استفاده از کدهای کوتاه میتوان محتوای خاصی را در داخل یک صفحه بارگذاری کرد مثلا محصولات مرتبط با یک برچسب یا دسته بندی مشخص را نمایش داد یا حتی یک فرم تماس را در صفحه تماس با ما به کاربران نمایش داد.
برای استفاده از کدهای کوتاه در ووکامرس و وردپرس کافی است متن آن shortcode را داخل دو کروشه باز و بسته قرار داد به عنوان مثال برای قرار دادن سبد خرید با استفاده از کد کوتاه woocommerce_cart در صفحه خرید محصول کافی است متن زیر را در داخل صفحه مورد نظر خود وارد کنید.
[woocommerce_cart]
shortcode ها کاربرد بسیار وسیعی در وردپرس دارند و حتی بسیاری از پلاگینها و قالبهای وردپرس از shortcode ها استفاده میکنند که معمولا در این موارد در بخش اول shortcode نام پلاگین یا قالب و در بخش دوم هم متن shortcode به صورت زیر نمایش داده میشود.
[pluginname_ shortcode]
در ووکامرس هم به عنوان یکی از پرکاربردترین پلاگینهای وردپرس تعداد زیادی shortcode تعریف شده است که میتوان از آنها در داخل پستها ، برگه ها ، ویجتها و یا هر بخش دیگری از سایتهای ووکامرسی استفاده کرد در نتیجه برای ایجاد یک سایت فروشگاهی با استفاده از پلاگین ووکامرس ، آشنایی و استفاده از کدهای کوتاه در ووکامرس امری ضروری است.
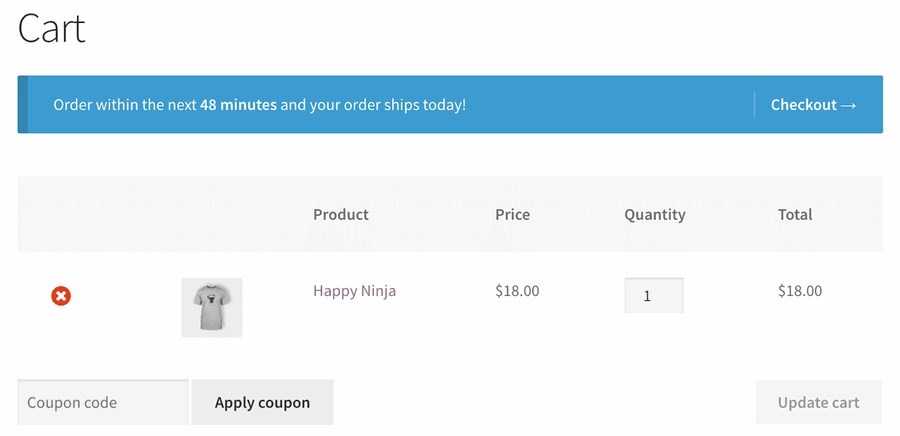
وقتی که یک سایت فروشگاهی وردپرسی با استفاده از پلاگین ووکامرس ایجاد میشود تعدادی صفحه به صورت پیشفرض ایجاد میشود که در برخی از آنها از shortcode ها استفاده شده است به عنوان مثال اگر به صفحه سبد خرید محصول بروید مطابق تصویر زیر خواهید دید که از یک shortcode با نام woocommerce_cart در داخل آن استفاده شده است.

وقتی یک صفحه ووکامرسی که شامل shortcode است در صفحه مرورگر کاربران بارگذاری میشود shortcode هایی که در آن صفحه قرار دارند هم به صورت خودکار اجرا میشوند برای مثال همین woocommerce_cart باعث بارگذاری سبد خرید در صفحه فروش محصول میشود.
به عنوان مثال با استفاده از کدهای کوتاه در ووکامرس میتوان ویژگی های مورد نظر را به صفحات زیر در یک سایت فروشگاهی ووکامرسی اضافه کرد.
با استفاده از کدهای کوتاه در ووکامرس میتوان به راحتی یک سایت فروشگاهی جذاب و کاربرپسند با کارآیی مناسب طراحی کرد برای این کار کافی است به راحتی از shortcode ها در داخل صفحات سایت خود استفاده کنید.
به عنوان مثال با استفاده از shortcode ها در ووکامرس میتوانید تعیین کنید که کدام محصولات در یک صفحه خاص از سایت نمایش داده شوند مثلا میتوانید محصولات مرتبط با دسته بندی کالای دیجیتال را در یک صفحه مشخص به کاربران نمایش دهید و یا حتی تعیین کنید چه تعداد از محصولات در یک صفحه نمایش داده شود و حتی با وارد کردن shortcode مربوطه میتوانید دکمه افزودن به سبد خرید را در محل مناسبی از سایت فروشگاهی خود قرار دهید.
نکته جذاب shortcode ها که در واقع میتواند یکی از بزگترین مزایای استفاده از آنها باشد این است که برای استفاده از کدهای کوتاه در ووکامرس و وردپرس نیازی به درک کدهای داخل shortcode نیست و صرفا با قرار دادن آن shortcode در بخش دلخواه از سایت میتوان از آنها استفاده کرد.
در این بخش در مورد نحوه قرار دادن shortcode ها در داخل سایت وردپرسی با شما عزیزان صحبت خواهیم کرد.
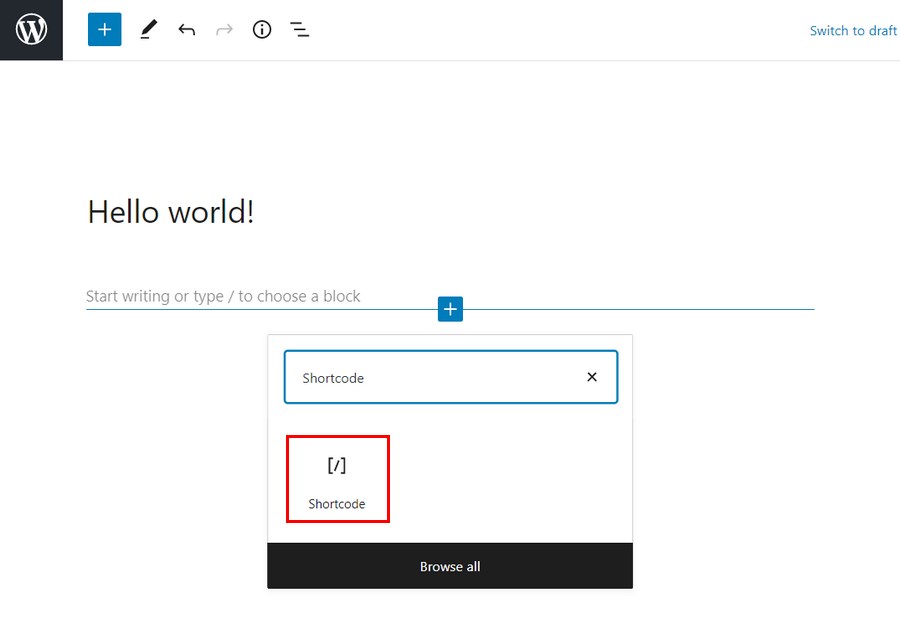
برای قرار دادن shortcode در داخل سایت وردپرسی با ویرایشگر گوتنبرگ کافی است در بخش ایجاد یا ویرایش صفحه یا پست مورد نظر خود روی علامت + در بالای صفحه کلیک کنید تا یک بلوک جدید ایجاد شود سپس مطابق شکل زیر در داخل نوار جستجو آن بلوک عبارت shortcode را تایپ کنید و نوع بلوک را به صورت shortcode تعیین کنید.

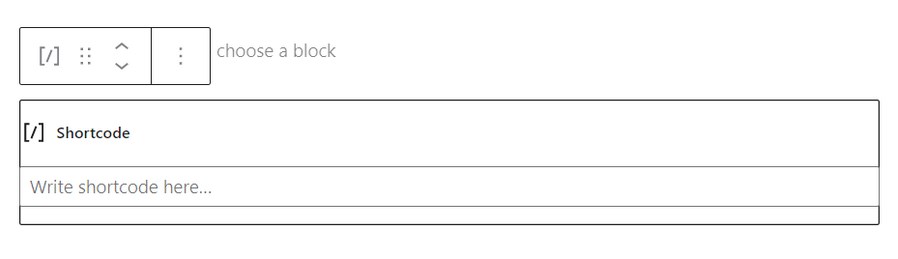
و سپس متن shortcode را بین دو علامت کروشه باز و بسته مطابق شکل زیر در داخل فیلد مربوط به آن بلوک تایپ کنید و در آخر هم صفحه یا پست مورد نظر را ذخیره کنید.

با انجام همین کار بسیار ساده میتوان یک shortcode را در ویرایشگر گوتنبرگ در سایت وردپرسی به یک صفحه یا پست به صورت دلخواه اضافه کرد.
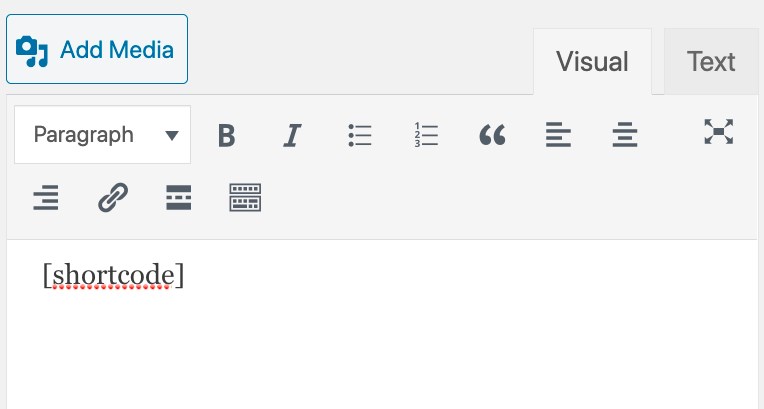
قرار دادن یک shortcode در داخل ویرایشگر کلاسیک وردپرس به مراتب ساده تر از قرار دادن shortcode در داخل ویرایشگر گوتنبرگ است برای این منظور کافی است در بخش ایجاد یا ویرایش پست یا صفحه مورد نظر خود ، متن مربوط به shortcode را در ویرایشگر کلاسیک وردپرس بین کروشه باز و بسته تایپ کنید و در پایان هم آن را ذخیره کنید.

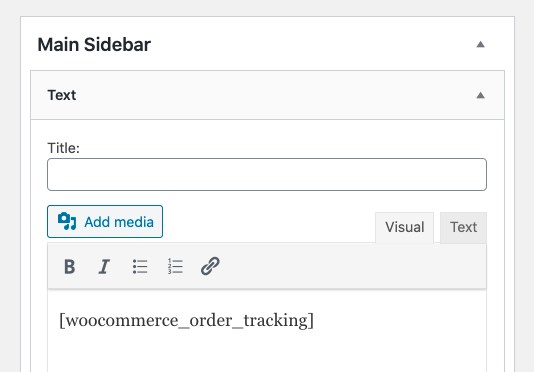
برای قرار دادن shortcode با استفاده از ویجت کافی است مطابق شکل زیر یک ویجت متنی به بخش مورد نظر از سایت خود اضافه کنید و در بخش text مربوط به آن ابزارک متنی ، متن مربوط به shortcode مورد نظر خود بین کروشه باز و بسته تایپ کنید.

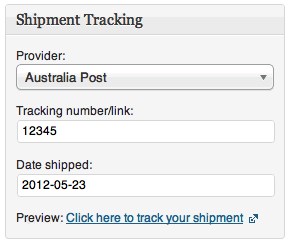
در شکل بالا woocommerce_order_tracking را در داخل ابزارک متنی وارد کرده ایم که باعث نمایش بخش پیگیری سفارشات در آن صفحه از سایت میشود.
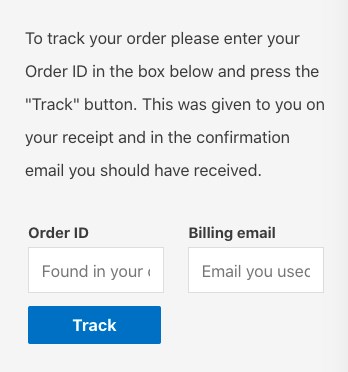
بعد از قرار دادن ابزارک متنی با متن shortcode در داخل بخش مورد نظر خود ، اگر صفحه سایت را بارگذاری کنید مشاهده خواهید کرد که عملیات تعریف شده در داخل shortcode در داخل صفحه مورد نظر شما اجرا میشود که در مثال بالا باعث نمایش بخش پیگیری سفارشات مشتریان در داخل سایدبار سایت مطابق شکل زیر میشود.

شاید در ظاهر چنین به نظر بیاید که shortcode ها مفاهیم بسیار ساده ای از وردپرس باشند زیرا به راحتی و فقط با استفاده از وارد کردن متن مربوط به هر shortcode در داخل کروشه باز و بسته میتوان از آنها استفاده کرد ولی در واقعیت میتوان گفت که shortcode ها یکی از بخشهای بسیار مهم و قدرتمند در وردپرس هستند.
به طور کلی یک shortcode در وردپرس از بخشهای زیر تشکیل شده است.
متن مربوط به هر shortcode شامل یک یا چند کلمه است که با استفاده از نماد _ به هم متصل شده اند به عنوان مثال product یا همان محصولات یک shortcode یک کلمه ای و shortcode woocommerce_order_tracking یا همان پیگیری سفارشات یک کد کوتاه چند کلمه ای است که با نماد _ از هم جدا شده اند و برای قرار دادن آنها در داخل صفحه باید متن زیر را در داخل صفحه مورد نظر خود تایپ کنید.
[products]
[woocommerce_order_tracking]
یکی از بخشهای مهم مربوط به shortcode ها ، پارامترهای ورودی یا همان آرگومانهای هر shortcode است که باعث تعیین حدود عملکرد shortcode میشود.
برخی از shortcode ها شامل پارامتر یا آرگومان ورودی هستند و برخی دیگر هم به صورت پیشفرض عملکرد ثابتی دارند و شامل هیچ پارامتری نیستند.
به عنوان مثال اگر برای shortcode محصولات یا همان products پارامتر on_sale را برابر true قرار دهید فقط محصولاتی که در حال فروش هستند به کاربران نمایش داده میشوند و محصولاتی که در حال حاضر وجود ندارند نمایش داده نمیشوند.
در این بخش در ادامه محتوای استفاده از کدهای کوتاه در ووکامرس ، برخی از مهمترین و پرکاربردترین shortcode های ووکامرس را به شما معرفی میکنیم.
[woocommerce_cart] shortcode
با استفاده از این shortcode در ووکامرس میتوان سبد خرید محصول را به صفحه یا هر بخش دیگری از سایت که کاربر میخواهد اضافه کرد.

[woocommerce_chekcout] shortcode
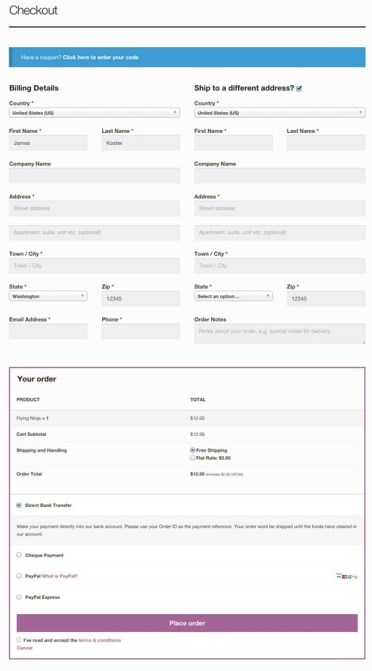
با استفاده از این کد کوتاه در ووکامرس میتوان بخش بررسی یا همان checkout را در صفحه مورد نظر خود در سایت ووکامرسی اضافه کرد که قرار دادن این ویژگی در سایتهای فروشگاهی ووکامرسی بسیار مهم است.
در شکل زیر در بخش بالایی صفحه ، [woocommerce_chekcout] و در بخش پایینی هم [woocommerce_cart] را قرار داده ایم.

[woocommerce_my_account] shortcode
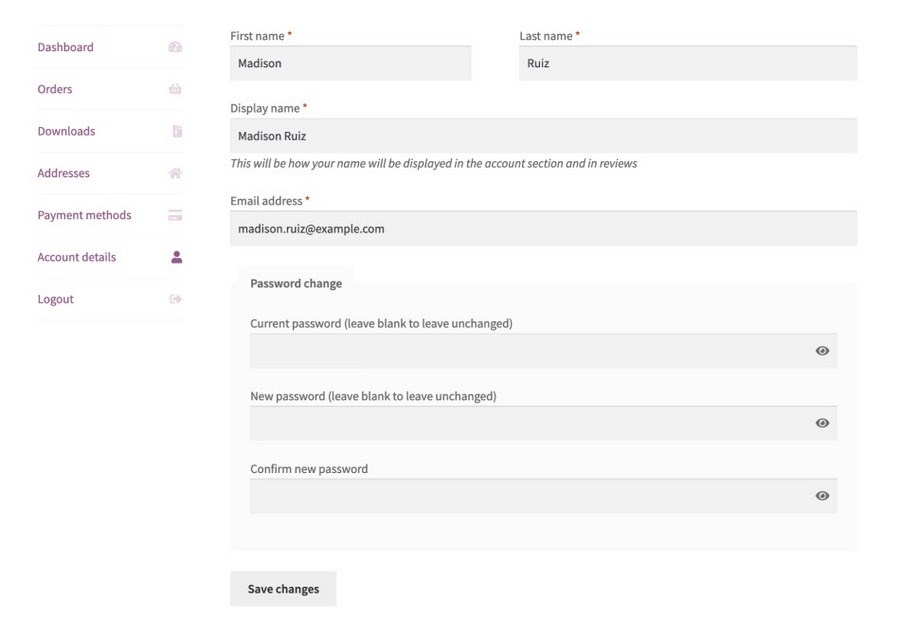
با استفاده از [woocommerce_my_account] میتوان بخش حساب کاربری یا همان اکانت کاربران را به آنها نمایش داد.

با اضافه کردن این shortcode به یک صفحه مشخص در وردپرس ، علاوه بر نمایش اکانت مختص به کاربر ، سفارشات فعال وی نیز نمایش داده میشود که به صورت پیشفرض تعداد 15 سفارش کاربر نمایش داده میشود و اگر تعداد سفارشهای نمایش داده شده را به -1 تغییر دهید کل سفارشات فعال در صفحه مورد نظر نمایش داده میشود.
[woocommerce_order_tracking] shortcode
با استفاده از [woocommerce_order_tracking] میتوان بخش پیگیری سفارشات را در داخل صفحه مورد نظر خود قرار داد و باید به این نکته توجه داشت که استفاده از این shortcode در داخل سایت ووکامرسی ضروری است زیرا در سایتهای فروشگاهی ، قطعا مشتریان میخواهند از آخرین وضعیت سفارشات خود مطلع شوند.

[products] shortcode
[products] یکی از پرکاربردترین shortcode ها در ووکامرس است که با استفاده از آن میتوان محصولات سایت را در بخش مورد نظر به کاربران نمایش داد.
[products] دارای پارامترهای ورودی زیادی است که در ادامه این بخش برخی از آنها را به شما معرفی خواهیم کرد.
با استفاده از پارامتر limit میتوان تعداد محصولاتی که میخواهیم در آن صفحه به کاربر نمایش داده شود را تعیین کنیم به عنوان مثال با قرار دادن shortcode زیر در داخل یک صفحه ، تعداد 3 محصول به کاربران نمایش داده میشود.
[products limit=”3”]
با استفاده از این پارامتر در products میتوان کتگوری یا همان دسته بندی محصولات مورد نمایش را تعیین کرد به عنوان مثال shortcode زیر فقط محصولات دسته بندی tshirt و shoes را به کاربران نمایش میدهد.
[productd category=”shoes,tshirt”]
با استفاده از این پارامتر میتوان تعداد ستونهایی که محصولات نمایش داده میشوند را تعیین کرد. به صورت پیشفرض این محصولات در 4 ستون نمایش داده میشوند؛ ولی با قرار دادن shortcode زیر، محصولات در 3 ستون نمایش داده میشوند.
[product columns=”3”]
با استفاده از این پارامتر میتوان محصولات مربوط به یک یا چند تگ یا همان برچسب را تعیین کرد. به عنوان مثال اگر shortcode زیر را در صفحه خود قرار دهید محصولاتی که شامل تگ blue و یا summer هستند نمایش داده میشوند.
[product tag=”blue,summer”]
با استفاده از این پارامتر در داخل products میتوان محصولاتی که بیشترین امتیاز یا همان rate را دارند نمایش داد.
[product top_rated=”true”]
product یکی از کاربردی ترین shortcode ها در ووکامرس است که شامل پارامترها و جزییات فراوانی است. ما در این محتوا برای جلوگیری از طولانی شدن محتوا از بیان جزییات بیشتر آن صرف نظر میکنیم.
product_categories برای نمایش کل یا بخش خاصی از دسته بندی های سایت استفاده میشود. ولی از product_category برای نمایش فقط یک دسته بندی خاص استفاده میشود.
هر دو این shortcode ها دارای پارامترهای زیادی مثل ids ، limit ، columns ، hide_empty ، parent و order هستند.
به عنوان مثال shortcode زیر باعث نمایش دسته بندی ها با id برابر 2 و 12 میشود.
[product_categories ids=”2,12”]
ووکامرس شامل shortcode های زیادی است که هر یک از آنها دارای عملکرد ویژه ای هستند. ما در این محتوا فقط برخی از کاربردی ترین آنها را بیان کردیم. برای جلوگیری از طولانی شدن محتوا از بیان بقیه shortcode های موجود در ووکامرس صرف نظر میکنیم.
مدیریت shortcode ها در ووکامرس با توجه به جزییات زیادی که دارد برای برخی از کاربران میتواند کمی مشکل باشد. برای سهولت در این امر میتوان از برخی از پلاگینهای وردپرس که برای مدیریت shortcode ها ایجاد شده اند استفاده کرد. در این محتوا ما به معرفی یکی از این پلاگینها خواهیم پرداخت.
کاربران با استفاده از پلاگین woocommerce shortcodes به راحتی میتوانند به shortcode های ووکامرس با استفاده از یک دکمه دسترسی داشته باشند. با استفاده از کدهای کوتاه در ووکامرس ، عملیات مورد نظر خود را میتوانند در هر صفحه یا پستی که میخواهند اعمال کنند.

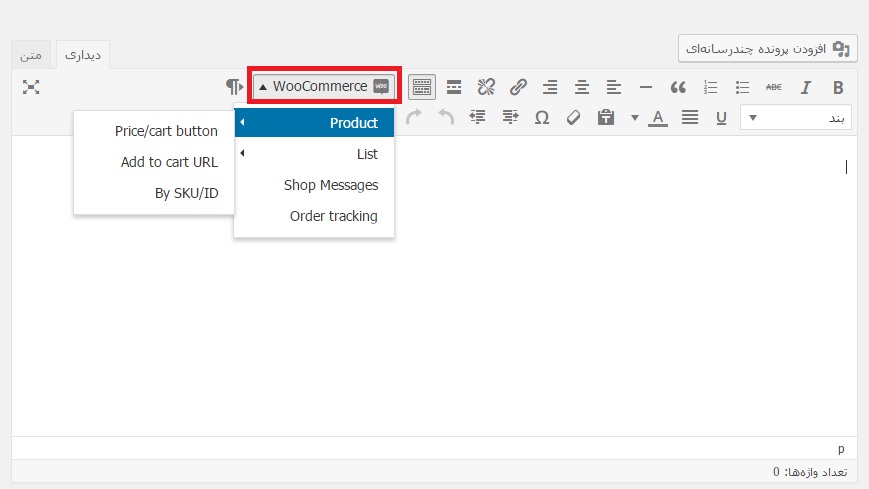
بعد از نصب و فعالسازی پلاگین woocommerce shortcodes، در داخل ادیتور وردپرس یک دکمه با عنوان woocommerce در بالای ویرایشگر وردپرس ایجاد میشود. مطابق شکل زیر این دکمه شامل همه shortcode های مربوط به این پلاگین وردپرس است. کاربران به راحتی با کلیک روی این دکمه میتوانند به همگی کدهای کوتاه ووکامرس دسترسی داشته باشند. کاربران هر یک از آنها را که میخواهند در هر صفحه ای از سایت که نیاز است قرار دهند.

نتیجه گیری
در این محتوا در ادامه مجموعه محتواهای آموزش ووکامرس در مورد استفاده از کدهای کوتاه در ووکامرس با شما عزیزان صحبت کردیم. ضمن بیان مزایای استفاده از shortcode ها در ووکامرس، نحوه قرار دادن آنها در داخل سایت وردپرسی را آموزش دادیم . در پایان هم ضمن معرفی پرکاربردترین کدهای کوتاه ووکامرس ، نحوه مدیریت shortcode ها با استفاده از پلاگین woocommerce shortcodes را به شما آموزش دادیم.